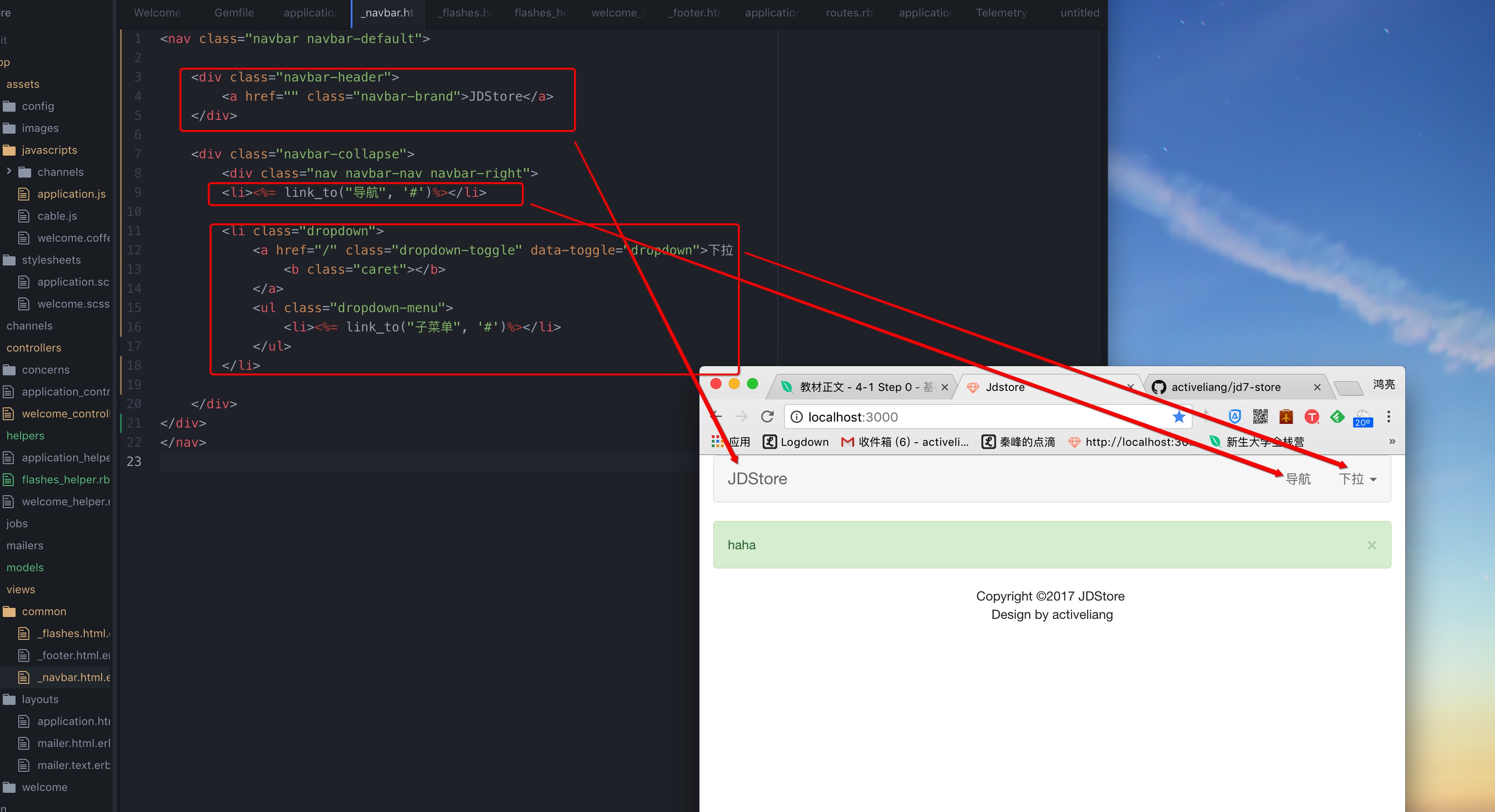
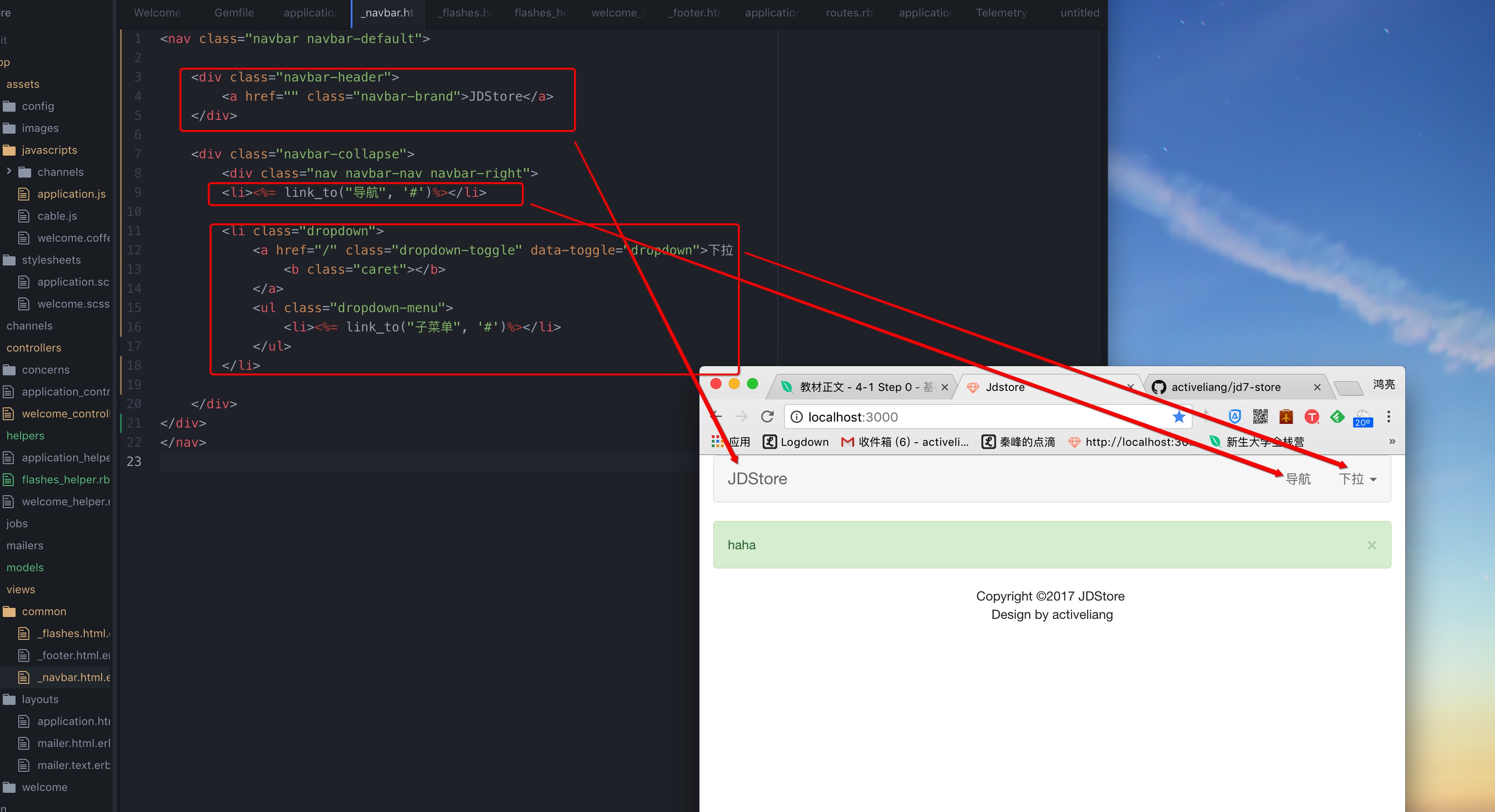
我们先来看一张图:
|
|
分两部解析,整体框架和下拉菜单。
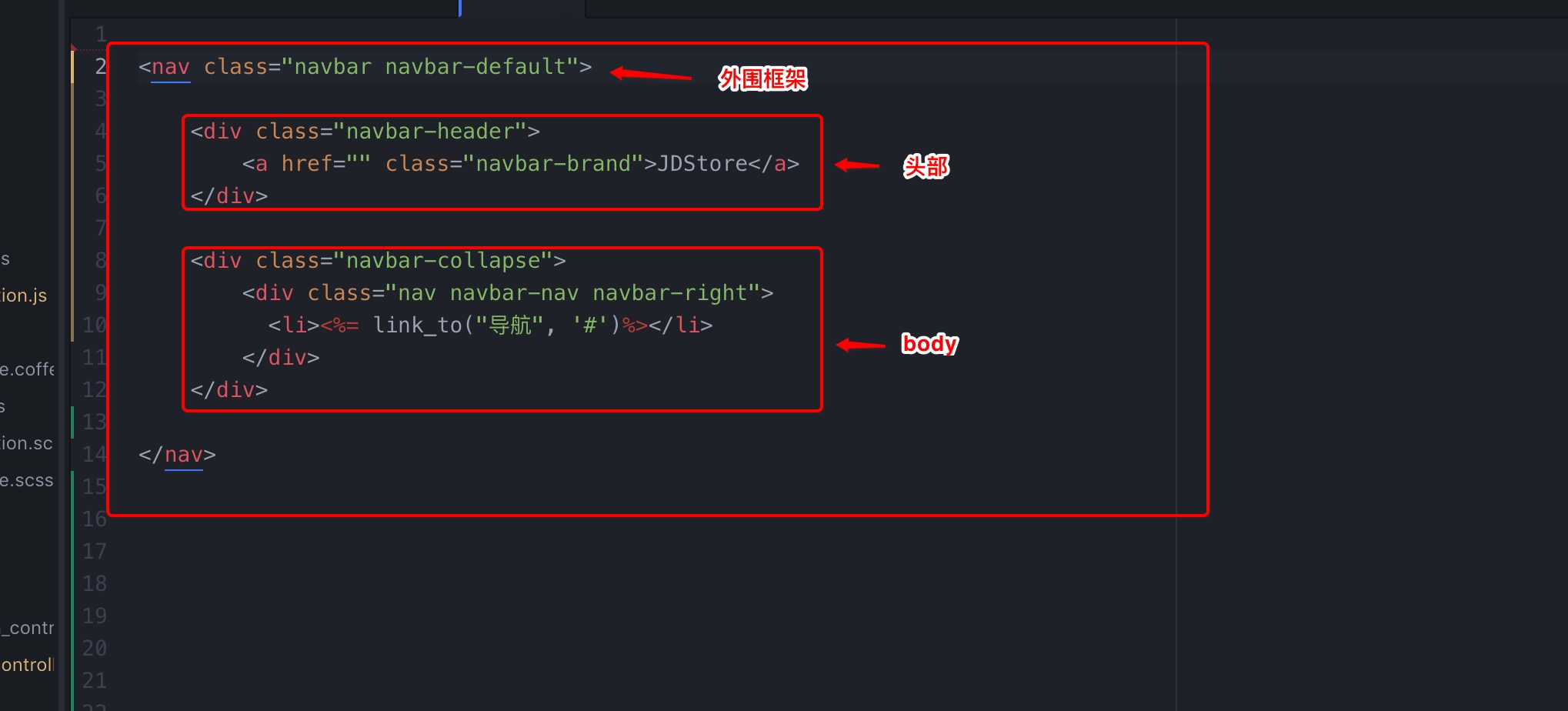
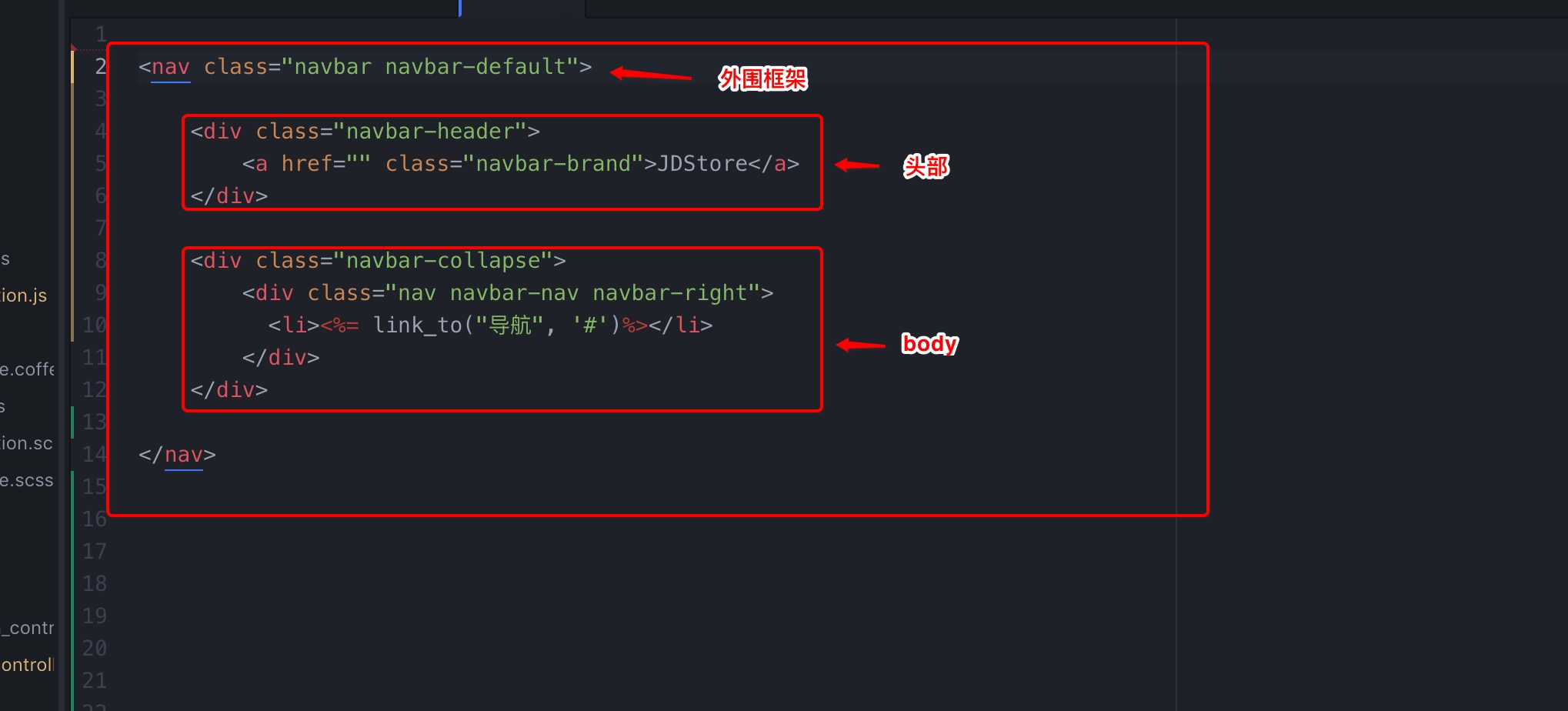
我们先来看看整体框架:
|
|
好的,这部分让我们多看几遍,记起来吧!
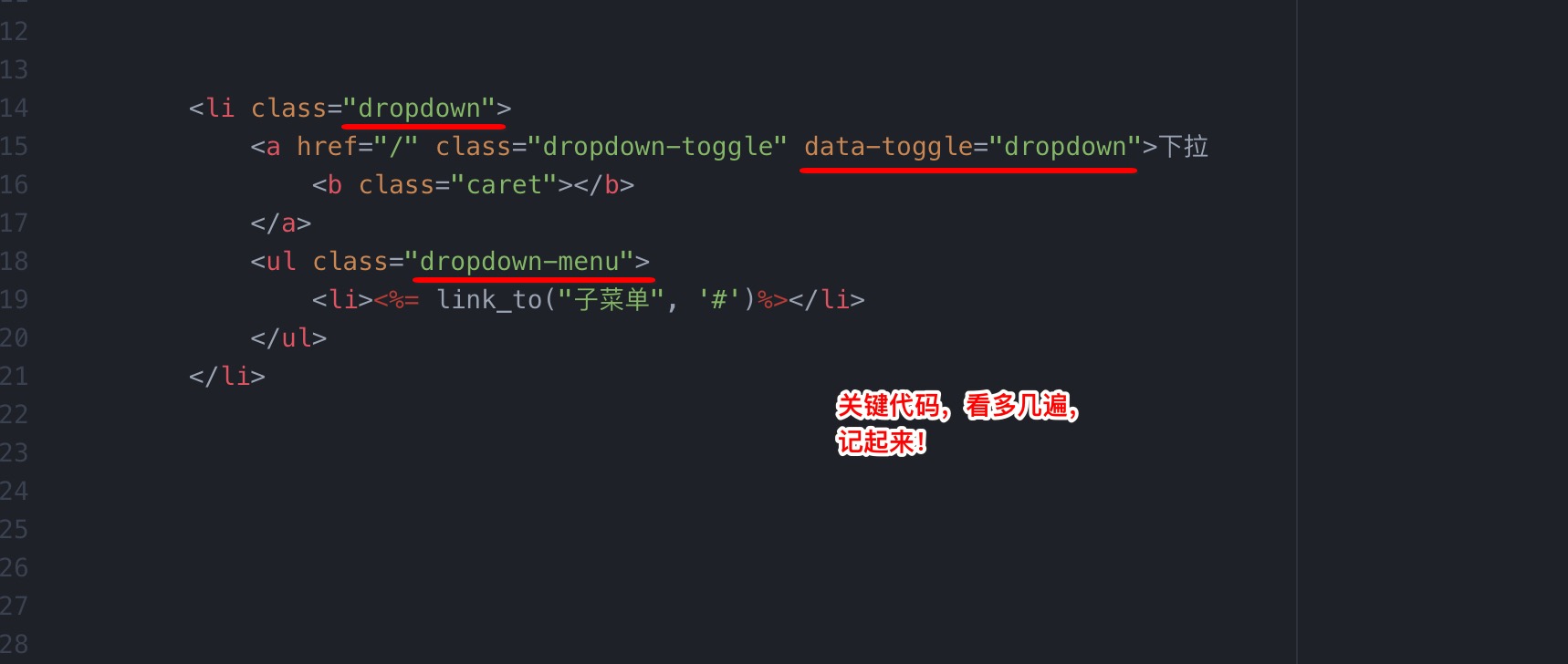
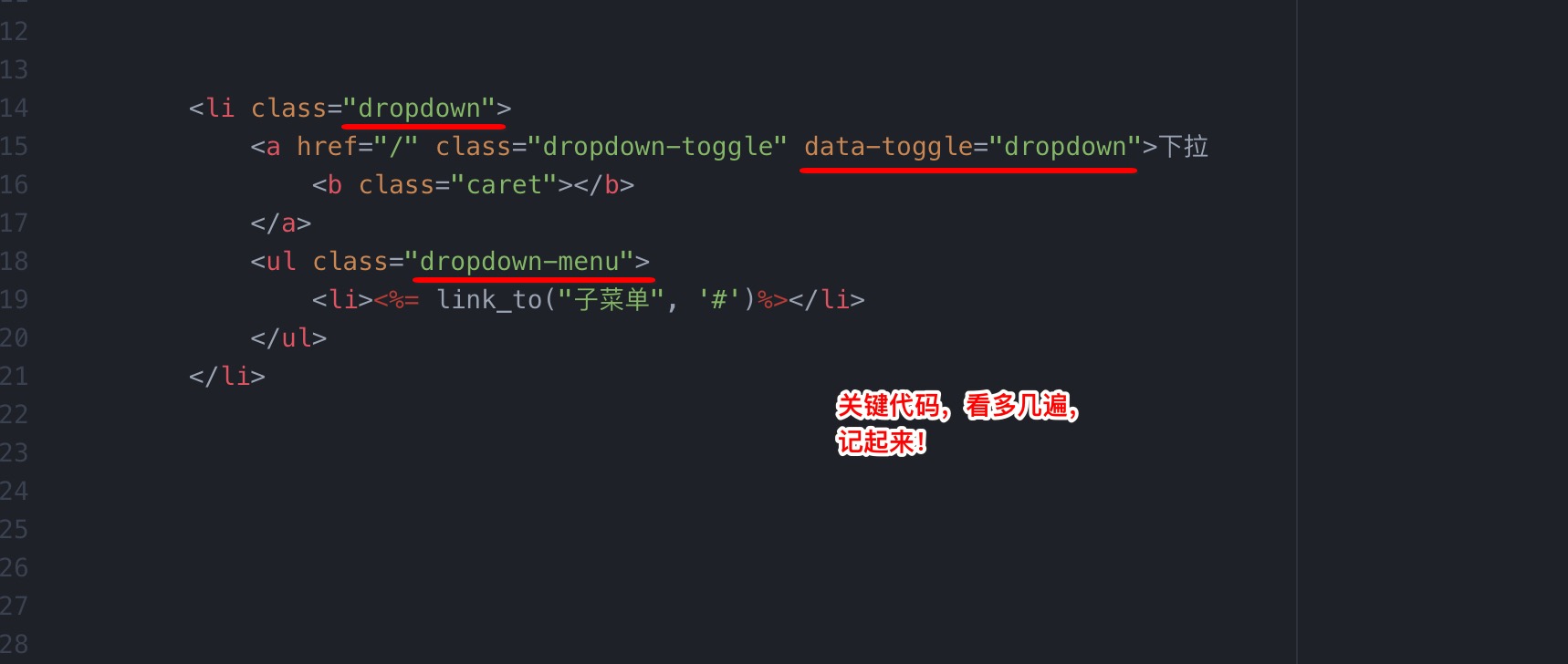
再看看下拉菜单部分:
 这些是关键代码,找时间多看几遍,记起来吧……
这些是关键代码,找时间多看几遍,记起来吧……
|
|
好的吧,把教材上的导航栏给肢解了再装回去,总算弄明白了哪些是必要的,哪些是可以暂时不要的!
黄鸿亮的博客
我们先来看一张图:
|
|
分两部解析,整体框架和下拉菜单。

|
|
好的,这部分让我们多看几遍,记起来吧!
 这些是关键代码,找时间多看几遍,记起来吧……
这些是关键代码,找时间多看几遍,记起来吧……
|
|
好的吧,把教材上的导航栏给肢解了再装回去,总算弄明白了哪些是必要的,哪些是可以暂时不要的!