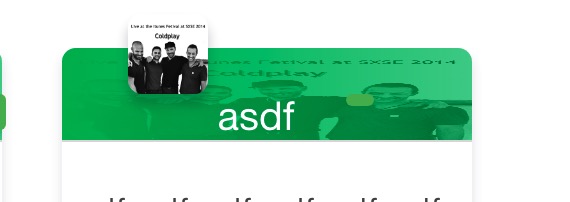
请看图:
 这个效果的核心CSS是:1234567891011121314151617181920212223<head>.bc {position: relative;display: block;background:linear- gradient(270deg,rgba(0,185,90,.65),#00b95a);z-index: 1;.bc-img {position: absolute;z-index: 0;top: 0;left: 0;}}</head><body><div class="bc"><img src="demo-img.jpg"><h1>asdf</h1></div><div class="bc-img"><img src="demo-img.jpg"</div></body>
这个效果的核心CSS是:1234567891011121314151617181920212223<head>.bc {position: relative;display: block;background:linear- gradient(270deg,rgba(0,185,90,.65),#00b95a);z-index: 1;.bc-img {position: absolute;z-index: 0;top: 0;left: 0;}}</head><body><div class="bc"><img src="demo-img.jpg"><h1>asdf</h1></div><div class="bc-img"><img src="demo-img.jpg"</div></body>
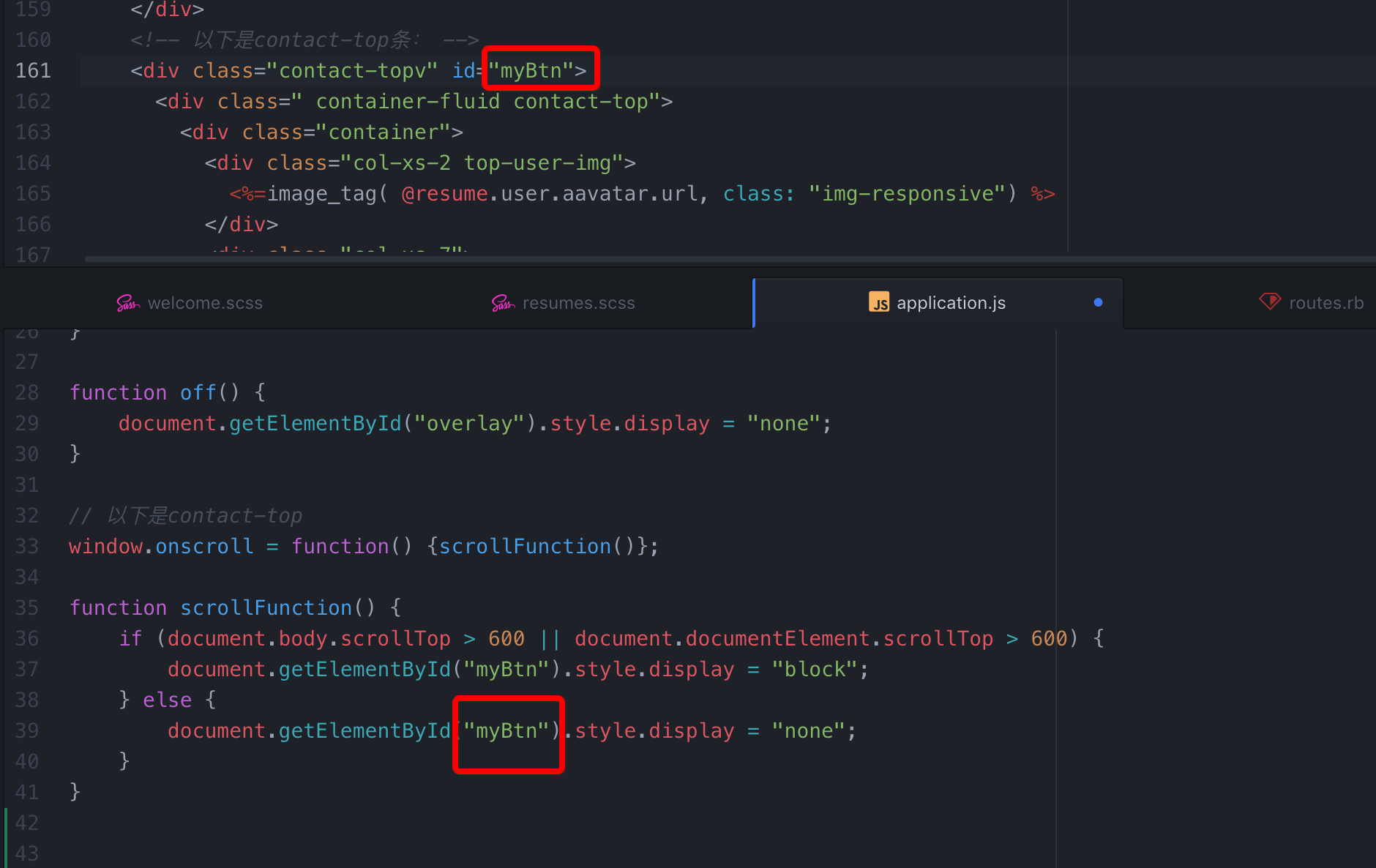
有时父元素撑不起来的时候,试试给它加个
row。 加js的时候,中间不能有
加js的时候,中间不能有-号,否则不起作用。
每日学习纪录:ORID
这是一个思考框架,利用 ORID 整理今天的思绪。
Objective
关于今天的课程, 你记得什么? 完成了什么?
今天上午,本准备出去吃早餐,这里收到邮件,AWS泄密了,两个小时各种尝试,最好才发现问题所在。写了一个小教程,可以去看看同一天的logdown.下午主要想调整修改作品首页简历版块的适应问题,弄了一下午打算重新从头写过,后来发现还是直接改吧,这个实在太有点复杂,我做过一次后想再来一次都有点难。最后直接通过媒体查询再限制高度,完美解决问题!哈哈。到了晚上,主要是想在版块的右上角加一个”更多“的链接,但弄了好久呀,最后发现一个问题,那些没有撑起高度来的,在外围加个row 就好了,果然这才知道了它为什么会叫容器。弄完了,一天就差不多这样过去啦。接着开始构思我的职位页面,很期待哦~!!!!
Reflective
你要如何形容今天的情绪 今天的高峰是什么? 今天的低点是什么?
唉,累呀。情绪还好,就是很低效。
高峰:晚上看到地图接入的方便……太开心。还想好了首页的职位要做成什么样的。
低点:中午实在没有精力,累。下午改panel改得不要不要的。今天都花在这些细节上了。
Interpretive
我们今天学到了什么? 今天一个重要的领悟是什么?
今天学到了:
- AWS总泄密的原因。
- 父元素高度撑不起来怎么办。
没什么重要的领悟。晚上小沈说,持续一断时间睡眠少很容易生病的。后怕。
Decisional
我们会如何用一句话形容今天的工作 有哪些工作需要明天继续努力?
累,低效。
快快做我的职位页面。期待!!!!!!!