先看效果:
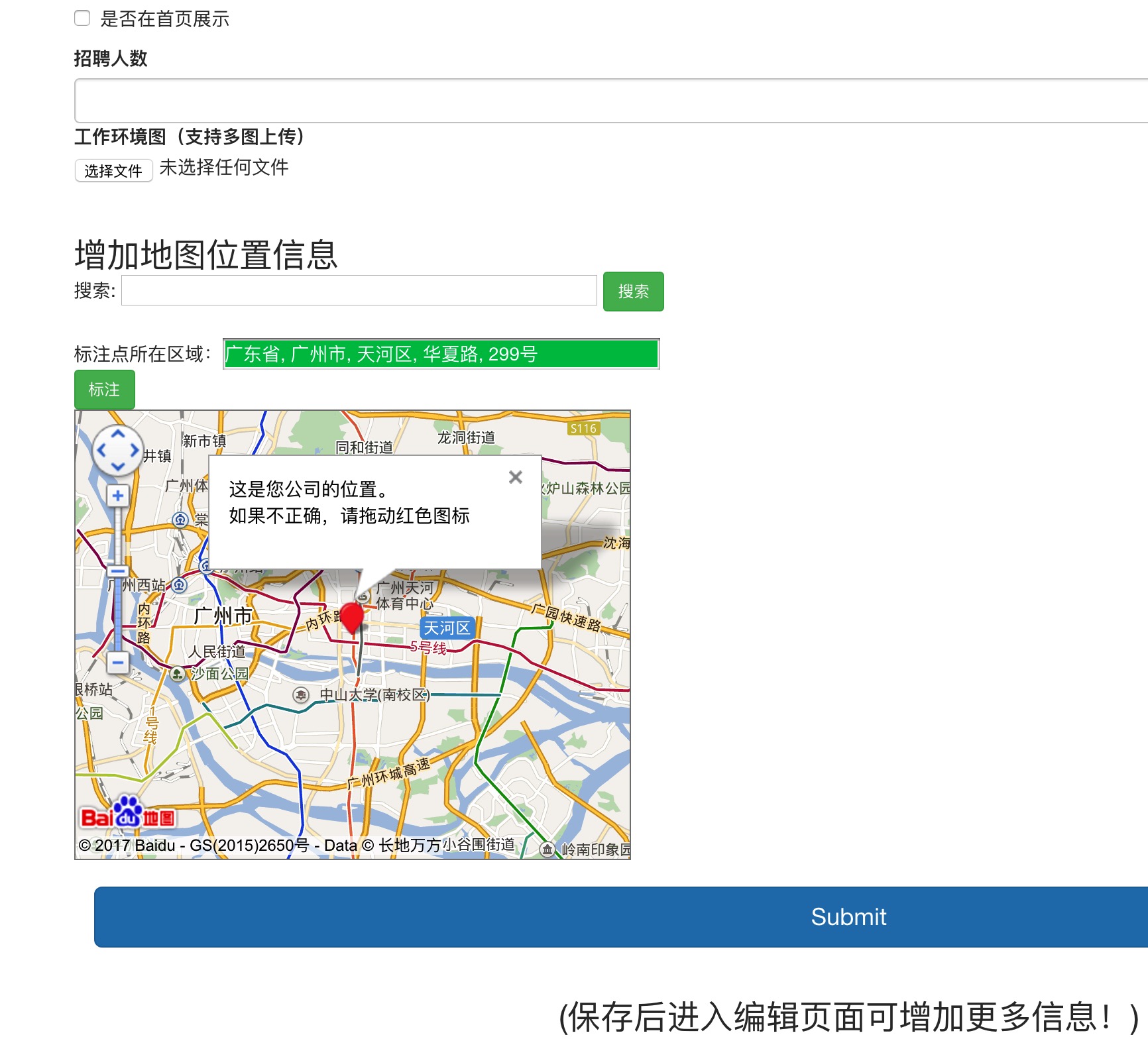
- 在增加职位时,可以直接在地图上选取坐标

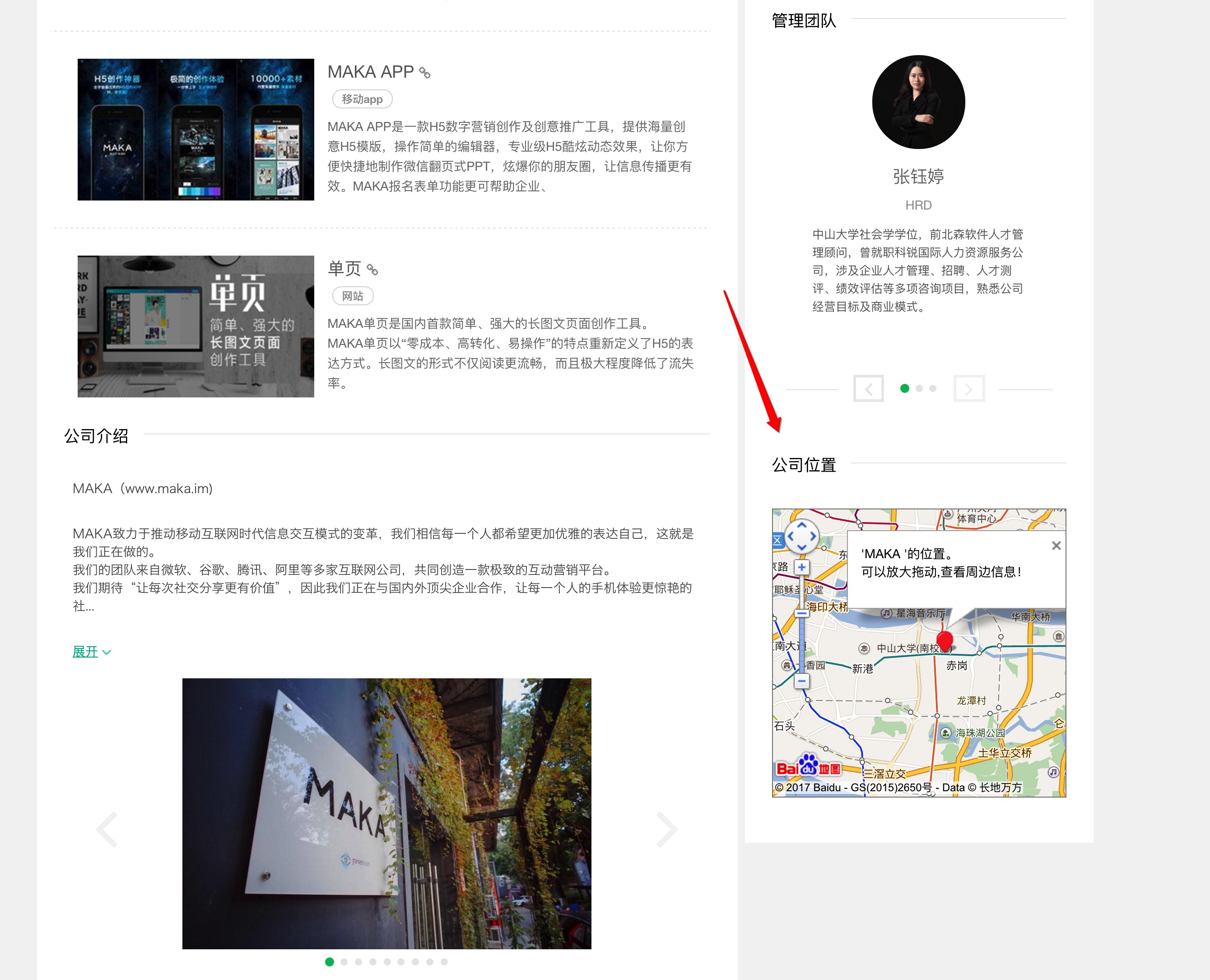
- 在职位详情页里,可以直接显示地图,并带上标注,可以拖动放大!

- 更好的体验,请大家去我的作品里浏览:【全栈小伙伴求职网】https://fullstack.xinshengdaxue.com/works/345
实做:
step1
- 执行:
touch app/views/common/_baidumap_1.html
填入以下代码:
- 点击页面进去复制: https://github.com/activeliang/baidumapdemo/blob/master/app/views/common/_baidumap_1.html.erb
- 执行:
touch app/views/common/_baidumap_2.html.erb
填入:
- 点击页面进去复制:https://github.com/activeliang/baidumapdemo/blob/master/app/views/common/_baidumap_2.html.erb
- 执行
rails g migration add_map_detail_to_job cp_lng:string cp_lat:string然后rake db:migrate这一步将会在你的job里新增两个存位置信息的栏位。
step2
- 去到
app/views/layouts/application.html.erb在<head></head>里,填入以下代码:
|
|
- 去到
app/views/jobs/new.html.erb的simple_form当中,填入:
|
|
- 去到
app/views/jobs/show.html.erb的任何你想插入地图的位置,填入:
|
|
step3
- 为了让地图用到的js更稳定地工作,我们去把
Turnolinks拆掉!
- 去到
app/assets/javascripts/application.js把//=requireturnolinks删掉。 - 去到
Gemfile里,把gem 'turbolinks', '~> 5'删掉,然后bundle install
- (这一步我已经帮你做了,你可以直接用我的ak,直接跳过。)
去到百度地图开放平台 http://lbsyun.baidu.com/apiconsole/key 申请ak,然后把上面教程中的ak替换成自己的。百度地图ak免费易申请!
完工!
完工!
以下是解说:
运作:
- 我们利用了js把获取到的经度lng,纬度lat,赋值给simple_form里两个待命的隐藏输入框。当我们新增数据时,这两个参数会跟随着表单一起存入数据库。
- 我们在详情页面,把这两个参数调取出来赋给地图,地图就能清楚都显示该位置。
进阶:
- 可以增加
地图缩略图地图比例尽地图缩放条设置地图背影模式在这里不多说,有兴趣请看官方文档:http://lbsyun.baidu.com/index.php?title=jspopular
遇到的坑:
- 部署
heroku后,地图失效! - 原因:网上绝大部分教程都没有提到一个问题:
https模式下,密钥后要加上一个字段。具体:http://lbsyun.baidu.com/index.php?title=jspopular
希望你5票投我1票:
这是我的作品链接:【全栈小伙伴求职网】https://fullstack.xinshengdaxue.com/works/345