此教程是写给一个好友的简单部署教程,如有疑问请留言。
目标:运用Gitlab的自动部署,实现git push 后,全自动部署Gitlab Pages静态页面。(不需要租服务器)
先解决build后的css/js是绝对路径问题,应该换成相对路径才适合我们。

在这里quasar项目的解法:修改
quasar.conf.js,如下图,其中gbababa改成你自己gitlab项目的名称。
build一下:
1$ npm install && quasar build去掉
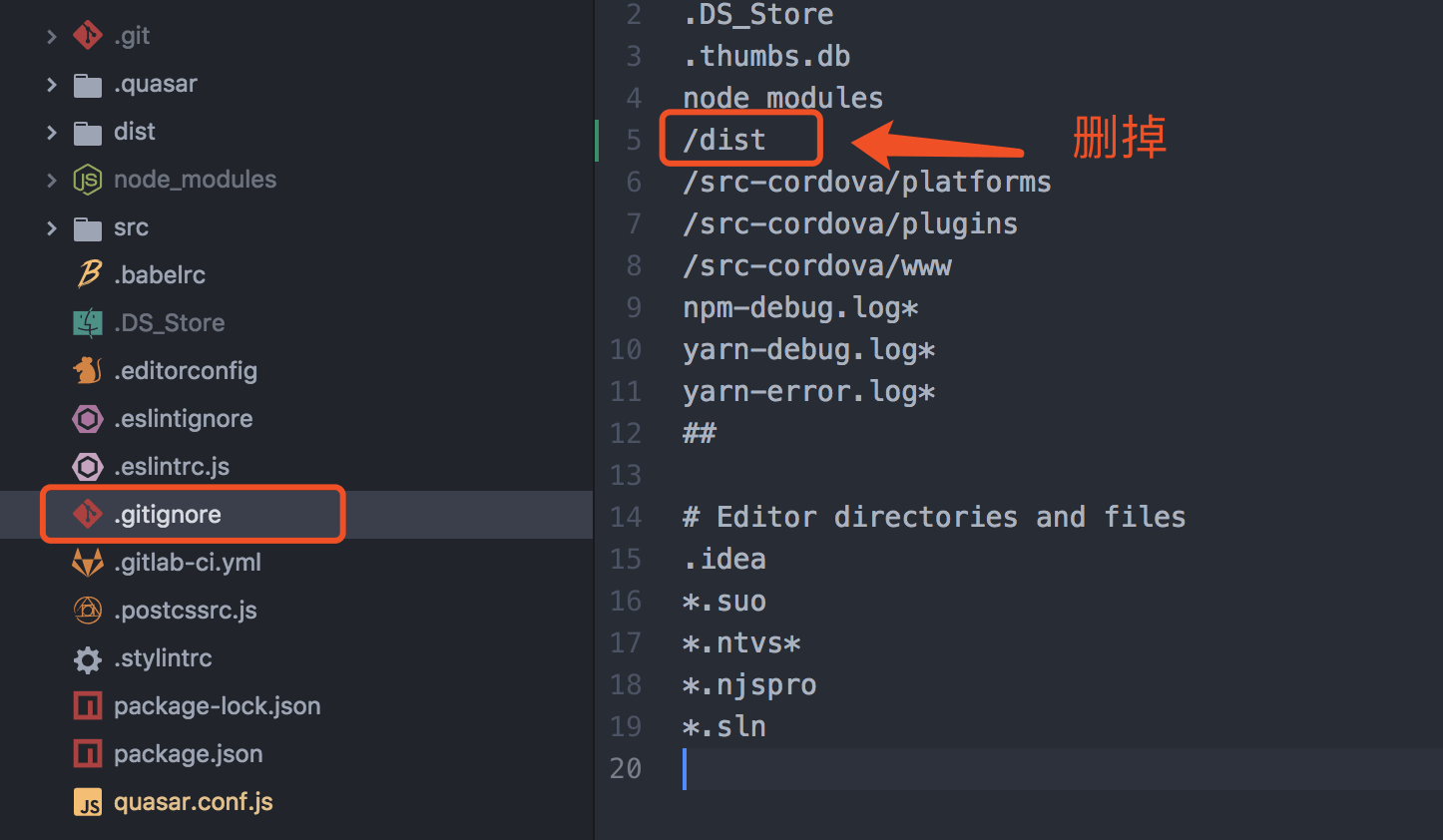
.gitignore里的/dist(就是刚才build生成的文件夹):
增加gitlab部署脚本,在项目根目录新增文件
.gitlab-ci.yml,填入:12345678910pages:stage: deployimage: alpine:latestscript:- mv dist/spa-mat publicartifacts:paths:- publiconly:- master搞定,
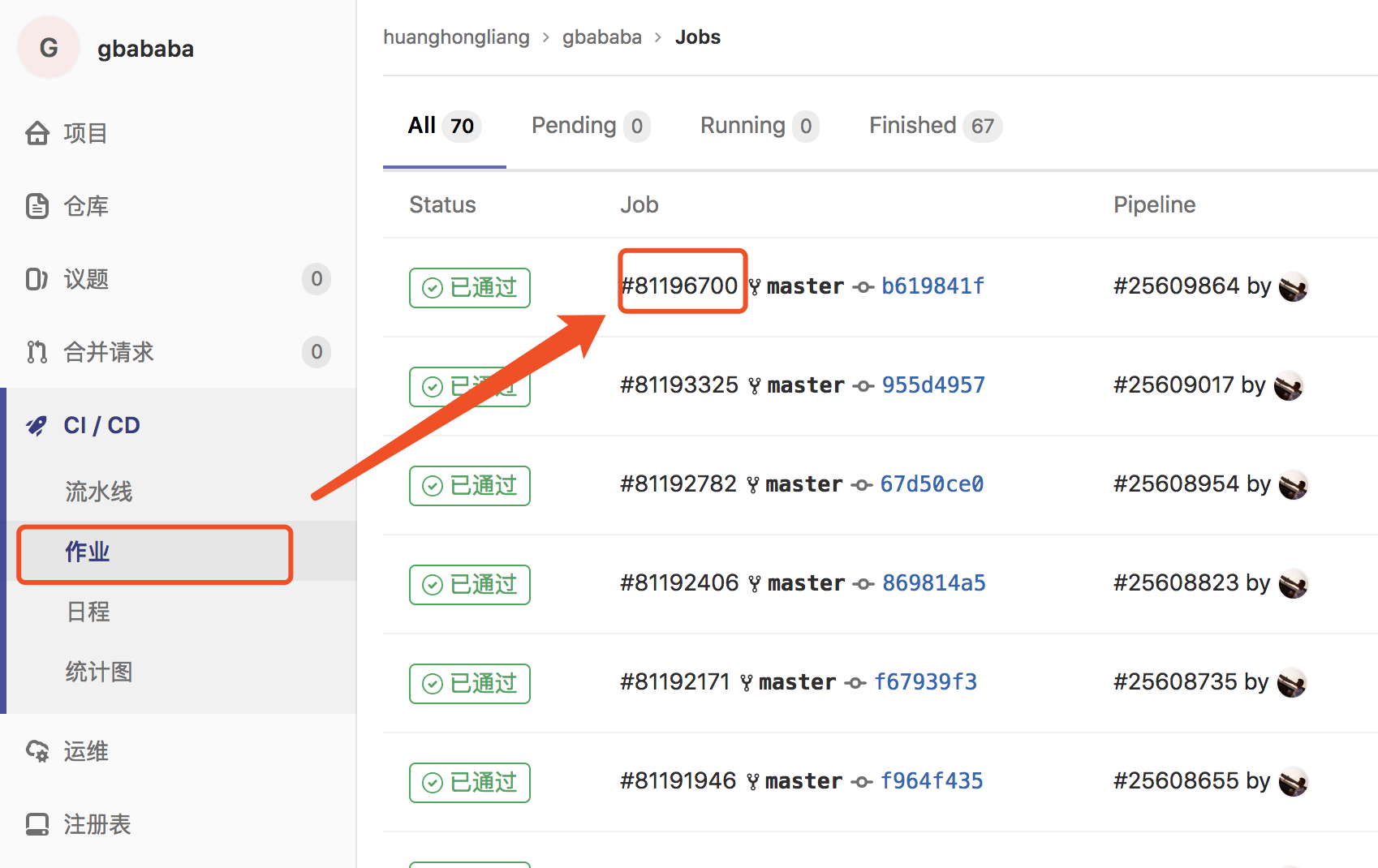
commit后git push master就会自动部署了。如何确认是否部署成功,如何查看报错?进入仓库页面:


注意,push需要等待大概几十秒部署时间。
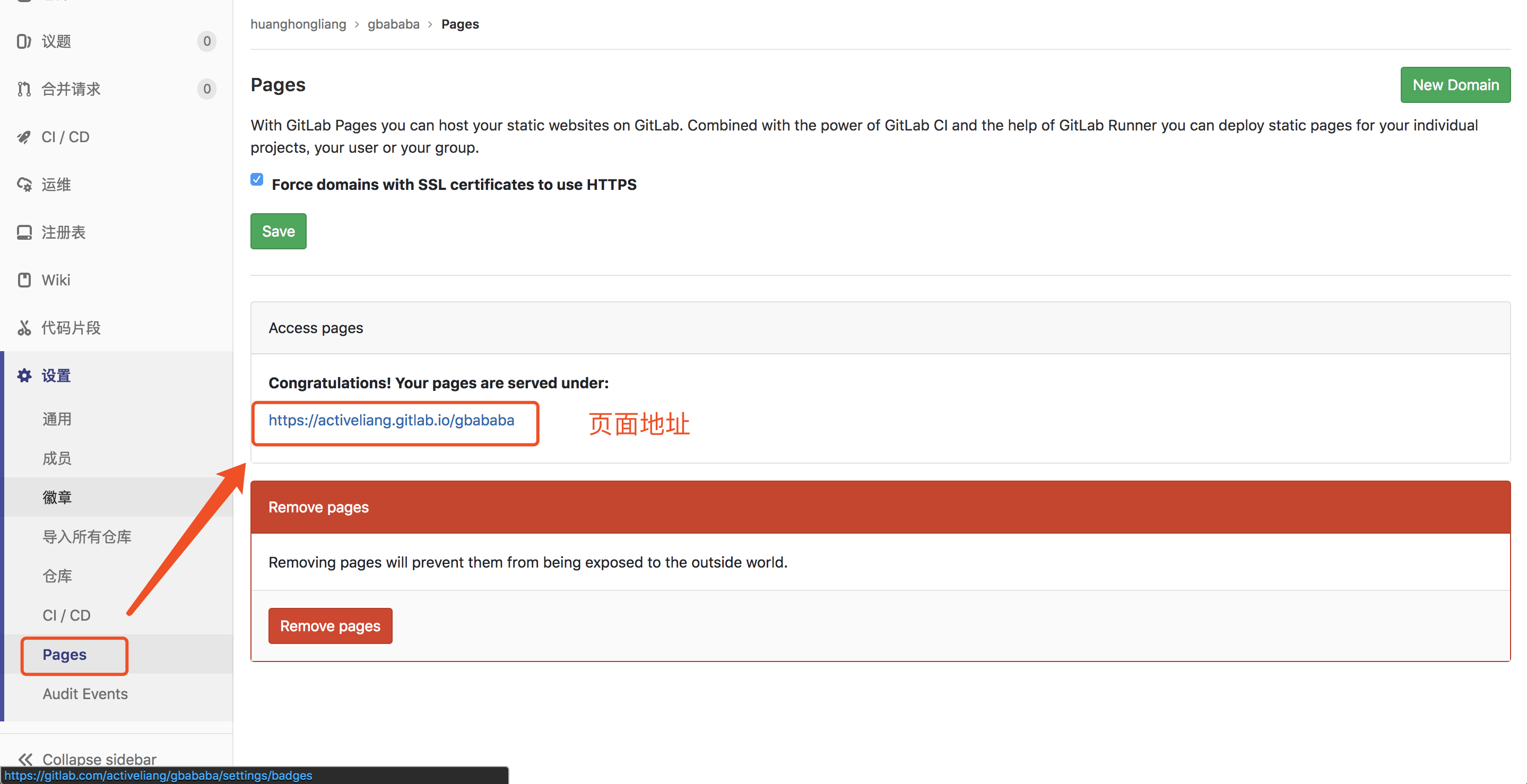
成功后如何查看静态页面地址?进行设置=>Pages

Q&A:
项目是Private的,部署后页面其他人能正常访问吗?
可以的。
类似
<a href="/"></a>为什么访问到是404,这里需要处理下,绝对路径改成相对的,改成<a herf="./"></a>即可正常访问。
更换自己的域名:
后续。。。。。